45 chart js dynamic labels
How to create label and check box dynamically in JavaScript? Sometimes, we want to create label and check box dynamically in JavaScript. In this article, we'll look at how to create label and check box dynamically in JavaScript. To create label and check box dynamically in JavaScript, we can use the createElement method. Chart.js not displaying when passing dynamic labels 1. I am trying to draw a chart by passing values for labels and data dynamically using char.js. The chart.js module refuses to accept the labels when passed as a variable. When I hardcode it, it works just fine. The label variable prints out the values on the page and seems to be correct in format. Very similar to the problem described in the ...
Hide scale labels on y-axis Chart.js - Devsheet In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON ...

Chart js dynamic labels
Label Annotations | chartjs-plugin-annotation Annotations for Chart.js. Position. A position can be set in 2 different values types: 'start', 'center', 'end' which are defining where the label will be located a string, in percentage format 'number%', is representing the percentage on the size where the label will be located; If this value is a string (possible options are 'start', 'center', 'end' or a string in percentage format), it is ... How to Dynamic Chart in Angular Chart component - Syncfusion To add the chart dynamically through button click, follow the given steps: Step 1: Initially create the html button. Then create chart inside of button onClick function. Now click the button charts will render based on click count. The following code sample demonstrates the output. Source. Preview. app.component.ts. How to change label color with Chart.js and JavaScript? To change label color with Chart.js and JavaScript, we set the fontColor. For instance, we write. to set the fontColor of the labels by setting the fontColor in the options object property. legend.labels has the options for the legend labels. ticks has the styles for the ticks. Conclusion. To change label color with Chart.js and JavaScript, we ...
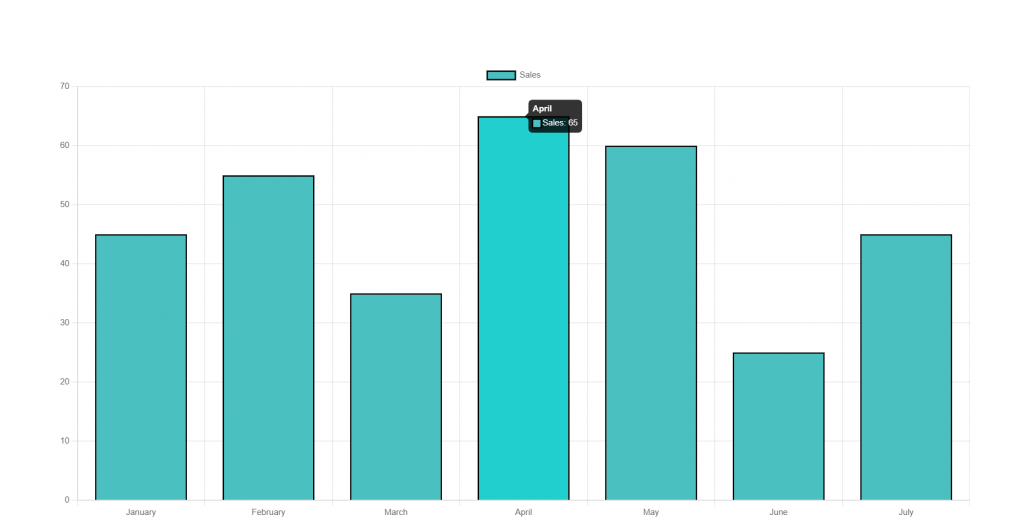
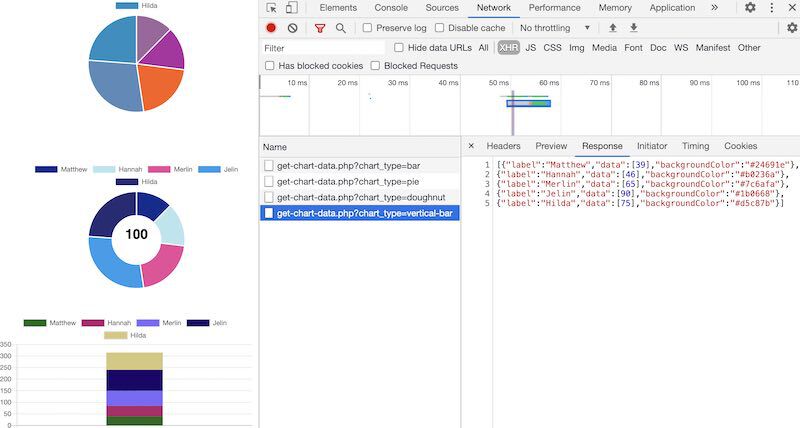
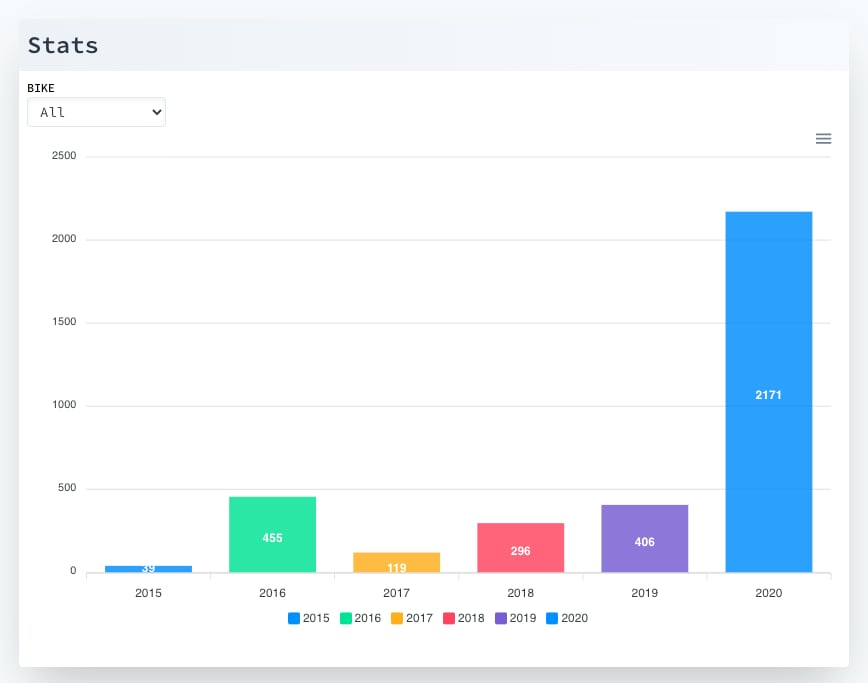
Chart js dynamic labels. React Chart.js Data Labels - Full Stack Soup Overview. This is a how-to for working with Chart.js.Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area. 3.x Migration Guide | Chart.js Chart.js 3 is tree-shakeable. So if you are using it as an npm module in a project and want to make use of this feature, you need to import and register the controllers, elements, scales and plugins you want to use, for a list of all the available items to import see integration. Creating Dynamic Data Graph using PHP and Chart.js - Phppot Creating graph view using Chart.js is simple and easy. I have created the graph output for dynamic data retrieved from the database. I have a MySQL database table tbl_marks containing student marks. I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output ... chartjs-plugin-labels | vuejscomponent.com Chart.js plugin to display labels on pie, doughnut and polar area chart. Chart.js plugin to display labels on pie, doughnut and polar area chart. vuejscomponent.com. Menu. ... can be color array for each data or function for dynamic color, default is defaultFontColor fontColor: '#fff' ...
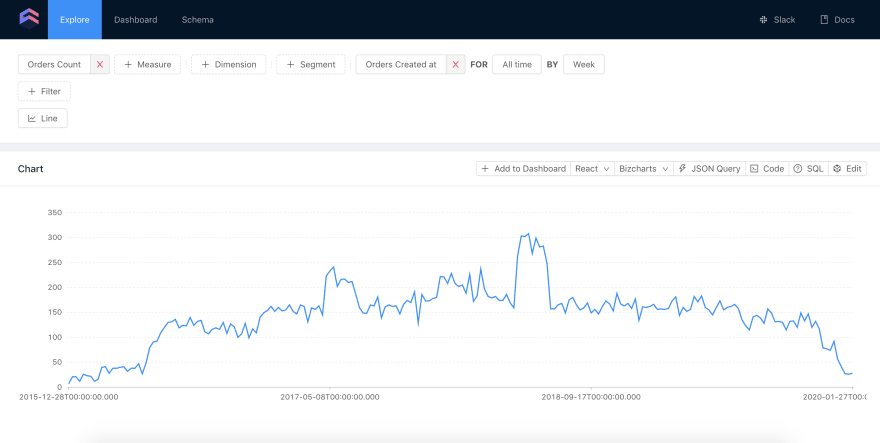
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... About Chart.js. Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. EOF javascript - ChartJS Add dynamic labels to vertical lines on horizontal ... 1. I am trying to get a horizontal bar chart with 3 overlay vertical lines at specific points on the horizontal axis. I am using ChartJS v2.8 and the annotations plugin (v 0.5.5). I would like to add a binding label to each of the 3 vertical lines (created with annonations), as shown in this image. Here is the script I am using. How to Create Pie Chart Using React Chartjs 2 in React - CodeCheef To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 chart.js . Step 3: Update ...
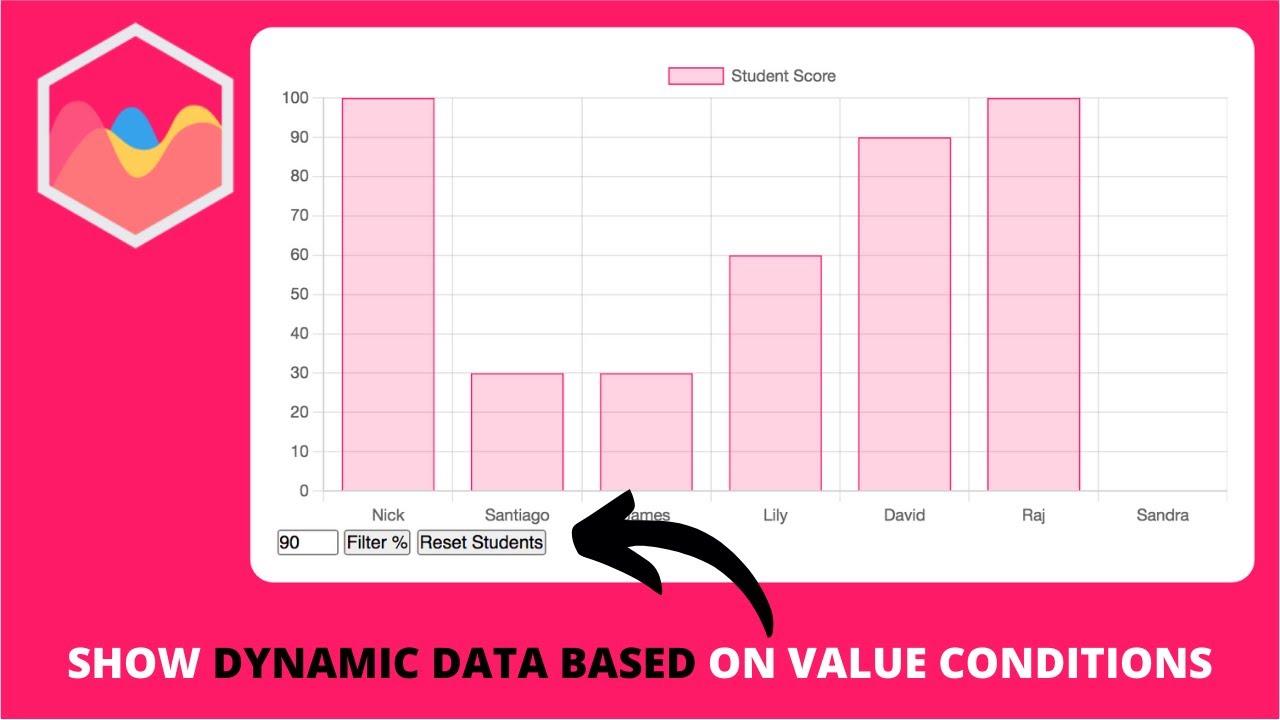
lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ... How to change label color with Chart.js and JavaScript? To change label color with Chart.js and JavaScript, we set the fontColor. For instance, we write. to set the fontColor of the labels by setting the fontColor in the options object property. legend.labels has the options for the legend labels. ticks has the styles for the ticks. Conclusion. To change label color with Chart.js and JavaScript, we ... How to Dynamic Chart in Angular Chart component - Syncfusion To add the chart dynamically through button click, follow the given steps: Step 1: Initially create the html button. Then create chart inside of button onClick function. Now click the button charts will render based on click count. The following code sample demonstrates the output. Source. Preview. app.component.ts. Label Annotations | chartjs-plugin-annotation Annotations for Chart.js. Position. A position can be set in 2 different values types: 'start', 'center', 'end' which are defining where the label will be located a string, in percentage format 'number%', is representing the percentage on the size where the label will be located; If this value is a string (possible options are 'start', 'center', 'end' or a string in percentage format), it is ...






































Post a Comment for "45 chart js dynamic labels"