40 chart js doughnut labels
Doughnut | Chart.js Aug 03, 2022 · config setup actions ... Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
Doughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ...

Chart js doughnut labels
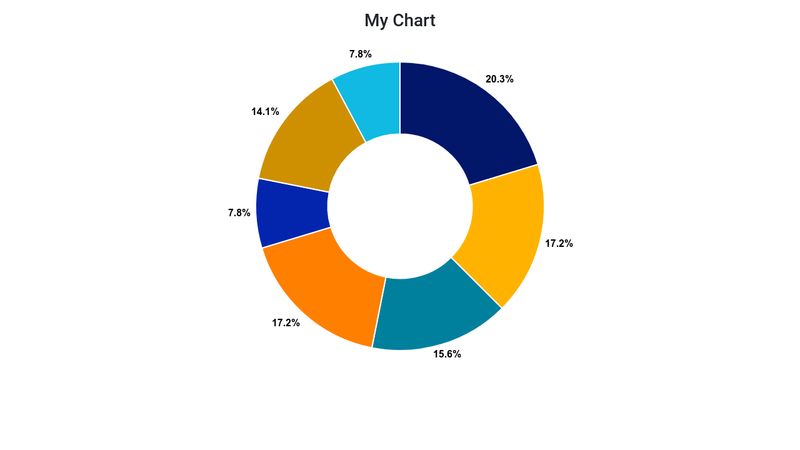
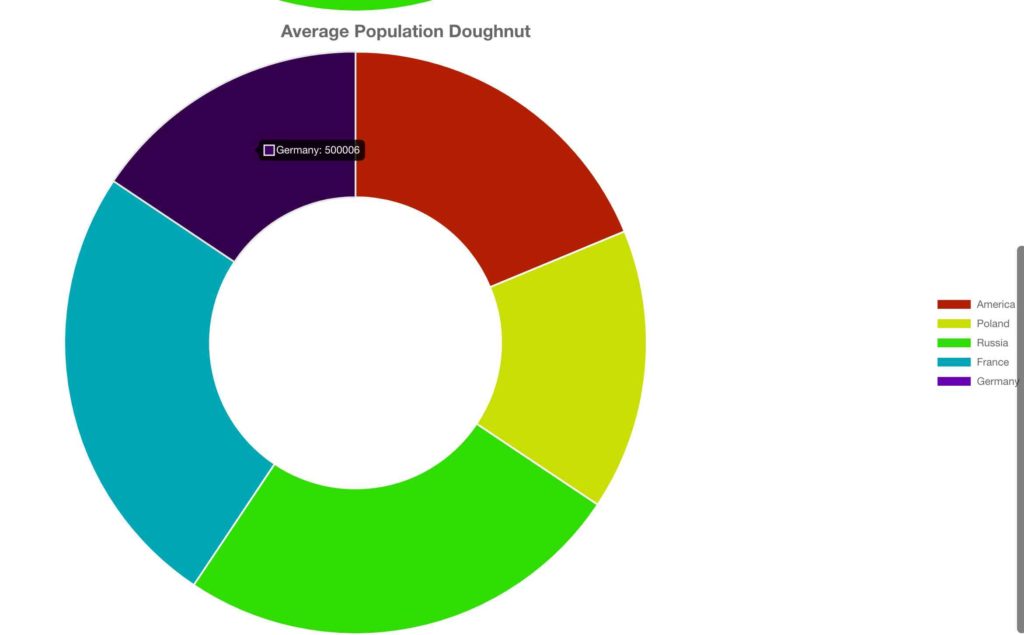
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other. Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower. How to install Chart.js with bower. bower install ...
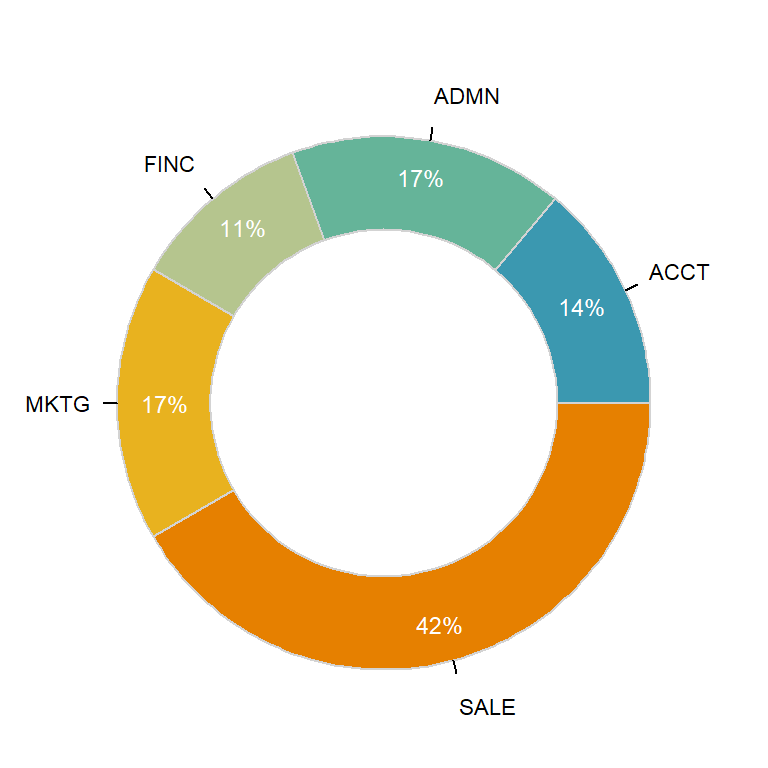
Chart js doughnut labels. HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower. How to install Chart.js with bower. bower install ... Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other.
%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})














![chart.js] Chart.js 2.9.4(2.x) Pie Chart + 클릭 이벤트 + Label ...](https://blog.kakaocdn.net/dn/cMKTEG/btq9Wpise0N/ELQI0oniCV2kYaLsio2Ff0/img.png)


















Post a Comment for "40 chart js doughnut labels"